
I'd like to say to a big thanks to the chaps over at JetBrains for once again giving me a free NFR (Not for resale) copy of ReSharper 6.
If you have never heard of ReSharper or not quite sure what it is, I have written about this Visual Studio plugin multiple times in the past. here, here and here.
There are quite a few new features in this latest release. Most of which are around support for ASP.NET MVC 3 and the new Razor view engine.
This blog post assumes you know ASP.NET MVC 3 fairly well. If not check out Microsoft's ASP.NET MVC 3 tutorials. I'd start here: http://www.asp.net/mvc/mvc3
Razor view to controller navigation
So in the previous version of ReSharper which is v5.1, there was little support for the integration between Razor (views) and the Controllers. This was because ReSharper 5.1 was released before MVC 3 shipped. Also, by default, there is no validation provided by the MVC 3 developer tools. So if you happen to write a piece of HTML Razor markup like so:
@Html.ActionLink("Register", "Register2")
The above code will execute action method Register2 on the Controller that the view was generated from. In this case the controller is the Account controller as this is the default application I am testing ReSharper on that gets generated from the T4 VS template for an MVC application. The above code will compile and run. You won't actually know that the above markup is in error until you actually run the application and browse that actual page. There is no tool support in Visual Studio that will tell you that this will error.
When running the application with the above markup, the following error is returned in Figure 1 below:
 | |
| Figure 1: Error when attempting to execute an invalid action from a Razor view |
In ReSharper 6 the above issue is prevented, not completely though. I'll show that in a minute.
The next thing is within a Razor view, in order to understand the location or path of an action, you have to understand how the application has been implemented unless of course the name of the Controller has been specified within the call. In the above markup example, it hadn't, it's inferred at run time. So take the following markup again:
@Html.ActionLink("Register", "Register2")
The above markup requires you to know how the view was generated, from which controller. that piece of HTML is actually from the LogOn.cshtml partial. Wouldn't it be neat if you could just click the Register2 action in order to navigate to it?
Installing ReSharper 6 allows you to do just that which I'll show in just a few moments...
Controller to view navigation
With ReSharper 5.1 there was a little support for finding Views from Controller actions. For example take the following example from the AccountController in the MVC 3 sample application:
 |
| Figure 2: Searching for the view from a Controller using ReSharper 5.1 |
Here we can resolve the view and navigate to it, which is great, but I'd really like to know the path of the view in some cases.
Now after ReSharper 6.0 is installed (compatible with VS 2010) lets look at some of the above issues we had before.
One thing you will notice when upgrading to ReSharper 6.0 from either 5.0 or 5.1, is you need a new licence key. ReSharper 5.x licence keys do not work for ReSharper 6.0:
 |
| Figure 3: ReSharper 6.0 requires a new licence key (I did blank out my 5.1 key, sorry!) |
Razor view to controller navigation (RS 6.0)
So now if we open up the LogOn.cshtml file as before and take a look at some of the Razor markup for Controller navigation, we get the following:
 |
| Figure 4: New support in Razor for Controller action resolution |
Also notice in this version of ReSharper the familiar "type" box, whether you get this via CTRL + Click or CTRL + T, now shows you the actual project the type lives. This is another powerful feature if the namespaces do not match up to assemblies.
You can get the above menu displayed simply by pressing CTRL + then click the action.
Pressing those key combinations displays a list of methods that match the action name for the controller that generated the view. To navigate to a given action, simply click the desired one in the pop up list, ReSharper will then open that source code and place your cursor at that method.
Notice the above action name is underlined. ReSharper uses this notation to signify that the action or type has been resolved successfuly. This is new when it comes to string types as the action name passed to the Html class is actually a string.
So as before if we now mistype an action that doesn't exist anywhere, ReSharper kindly lets us know there is an issue:
 |
| Figure 4: ReSharper 6.0 tells us when the action cannot be resolved! |
I really like the above feature. It can save you time. Also notice as the above error gets marked on the right side of the source window above, this is a standard ReSharper feature. Because it's been marked red, it means it's an error.
Although the code will compile and run as before, ReSharper is doing it's best to let you know there is a problem and should be fixed.
Controller to view navigation (RS 6.0)
As we looked earlier, there is a bit of support for Controller to view navigation in ReSharper 5.1, but it gets better in ReSharper 6.0.
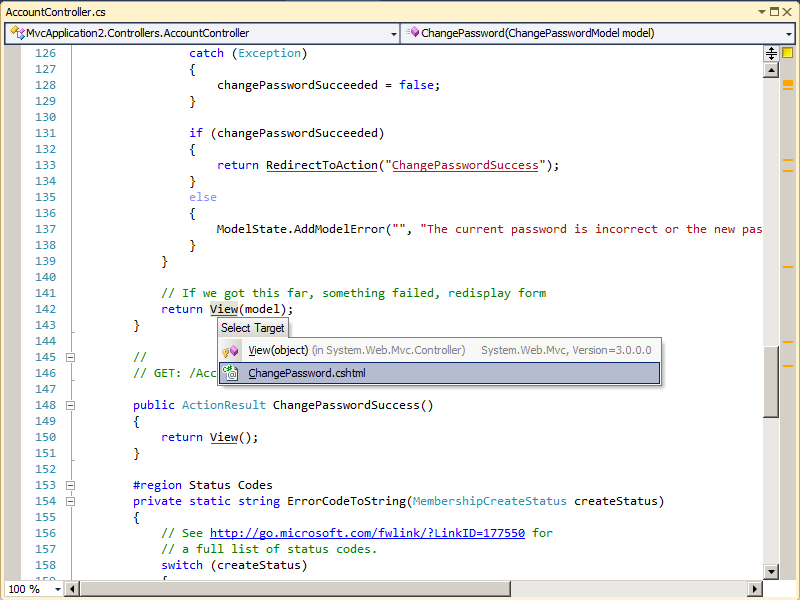
So now in version 6.0, placing the mouse cursor over the call to the View method within the controllers (or which ever base controller method is being called) no longer displays the overloads as it did before, instead you get a tool tip that gives you the physical location of the view. In this case we are using Razor so it is the .cshtml file:
 |
| Figure 5: In ReSharper 6.0, you can see the physical location of the actual view file from the controllers |
I really like the above feature, it just means you have to think less!
There are more features to ReSharper 6.0 but the above ones are the ones I thought were the best, enjoy!
You can download a free 30-day trial of ReSharper 6.0 for Visual Studio 2010 from here: http://www.jetbrains.com/resharper/


No comments:
Post a Comment