The following diagram is useful for explaining how the MessageBox works in BizTalk server particularly when you are new to BizTalk. Remember that BizTalk uses the publish/subscribe messaging pattern for everything. Even for what appears to be synchronous message calls. Even Orchestrations subscribe to the MessageBox for the execution of those rules.
Thanks to Dino Fassis for forwarding this onto me. Sorry I'm not aware who created this great diagram, but thanks to you for this great work.
Thursday, September 29, 2011
Saturday, September 24, 2011
ReSharper 6 now supports ASP.NET MVC 3

I'd like to say to a big thanks to the chaps over at JetBrains for once again giving me a free NFR (Not for resale) copy of ReSharper 6.
If you have never heard of ReSharper or not quite sure what it is, I have written about this Visual Studio plugin multiple times in the past. here, here and here.
There are quite a few new features in this latest release. Most of which are around support for ASP.NET MVC 3 and the new Razor view engine.
This blog post assumes you know ASP.NET MVC 3 fairly well. If not check out Microsoft's ASP.NET MVC 3 tutorials. I'd start here: http://www.asp.net/mvc/mvc3
Razor view to controller navigation
So in the previous version of ReSharper which is v5.1, there was little support for the integration between Razor (views) and the Controllers. This was because ReSharper 5.1 was released before MVC 3 shipped. Also, by default, there is no validation provided by the MVC 3 developer tools. So if you happen to write a piece of HTML Razor markup like so:
@Html.ActionLink("Register", "Register2")
The above code will execute action method Register2 on the Controller that the view was generated from. In this case the controller is the Account controller as this is the default application I am testing ReSharper on that gets generated from the T4 VS template for an MVC application. The above code will compile and run. You won't actually know that the above markup is in error until you actually run the application and browse that actual page. There is no tool support in Visual Studio that will tell you that this will error.
When running the application with the above markup, the following error is returned in Figure 1 below:
 | |
| Figure 1: Error when attempting to execute an invalid action from a Razor view |
In ReSharper 6 the above issue is prevented, not completely though. I'll show that in a minute.
The next thing is within a Razor view, in order to understand the location or path of an action, you have to understand how the application has been implemented unless of course the name of the Controller has been specified within the call. In the above markup example, it hadn't, it's inferred at run time. So take the following markup again:
@Html.ActionLink("Register", "Register2")
The above markup requires you to know how the view was generated, from which controller. that piece of HTML is actually from the LogOn.cshtml partial. Wouldn't it be neat if you could just click the Register2 action in order to navigate to it?
Installing ReSharper 6 allows you to do just that which I'll show in just a few moments...
Controller to view navigation
With ReSharper 5.1 there was a little support for finding Views from Controller actions. For example take the following example from the AccountController in the MVC 3 sample application:
 |
| Figure 2: Searching for the view from a Controller using ReSharper 5.1 |
Here we can resolve the view and navigate to it, which is great, but I'd really like to know the path of the view in some cases.
Now after ReSharper 6.0 is installed (compatible with VS 2010) lets look at some of the above issues we had before.
One thing you will notice when upgrading to ReSharper 6.0 from either 5.0 or 5.1, is you need a new licence key. ReSharper 5.x licence keys do not work for ReSharper 6.0:
 |
| Figure 3: ReSharper 6.0 requires a new licence key (I did blank out my 5.1 key, sorry!) |
Razor view to controller navigation (RS 6.0)
So now if we open up the LogOn.cshtml file as before and take a look at some of the Razor markup for Controller navigation, we get the following:
 |
| Figure 4: New support in Razor for Controller action resolution |
Also notice in this version of ReSharper the familiar "type" box, whether you get this via CTRL + Click or CTRL + T, now shows you the actual project the type lives. This is another powerful feature if the namespaces do not match up to assemblies.
You can get the above menu displayed simply by pressing CTRL + then click the action.
Pressing those key combinations displays a list of methods that match the action name for the controller that generated the view. To navigate to a given action, simply click the desired one in the pop up list, ReSharper will then open that source code and place your cursor at that method.
Notice the above action name is underlined. ReSharper uses this notation to signify that the action or type has been resolved successfuly. This is new when it comes to string types as the action name passed to the Html class is actually a string.
So as before if we now mistype an action that doesn't exist anywhere, ReSharper kindly lets us know there is an issue:
 |
| Figure 4: ReSharper 6.0 tells us when the action cannot be resolved! |
I really like the above feature. It can save you time. Also notice as the above error gets marked on the right side of the source window above, this is a standard ReSharper feature. Because it's been marked red, it means it's an error.
Although the code will compile and run as before, ReSharper is doing it's best to let you know there is a problem and should be fixed.
Controller to view navigation (RS 6.0)
As we looked earlier, there is a bit of support for Controller to view navigation in ReSharper 5.1, but it gets better in ReSharper 6.0.
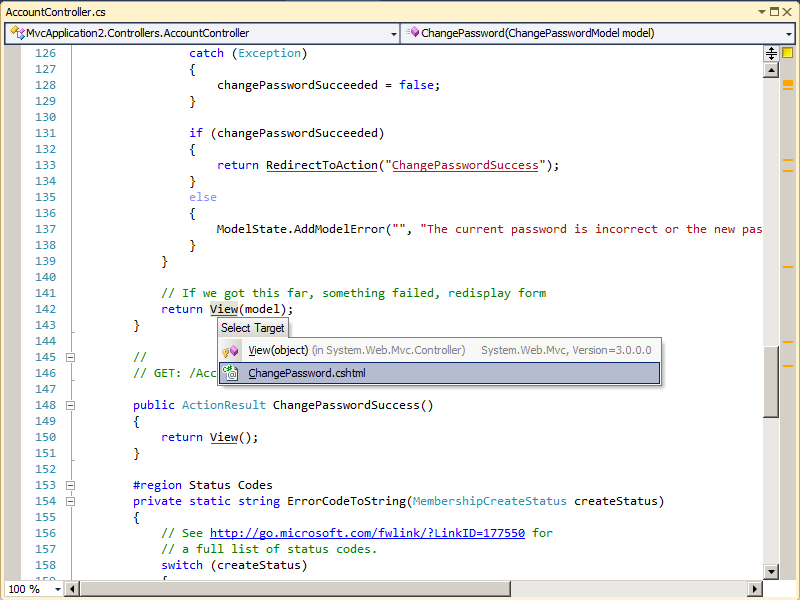
So now in version 6.0, placing the mouse cursor over the call to the View method within the controllers (or which ever base controller method is being called) no longer displays the overloads as it did before, instead you get a tool tip that gives you the physical location of the view. In this case we are using Razor so it is the .cshtml file:
 |
| Figure 5: In ReSharper 6.0, you can see the physical location of the actual view file from the controllers |
I really like the above feature, it just means you have to think less!
There are more features to ReSharper 6.0 but the above ones are the ones I thought were the best, enjoy!
You can download a free 30-day trial of ReSharper 6.0 for Visual Studio 2010 from here: http://www.jetbrains.com/resharper/
Thursday, September 22, 2011
Removing the dreaded #regions using Visual Studio
Back when .NET was released in 2001, the #region/#endregion feature seemed like a good idea at the time. I think it was more a novelty than anything.
If you are a seasoned .NET developer you will probably know what #regions are and how annoying they can be (or you might support them, shame). For those who don't know what they are, this MSDN page might help explain #regions a little: http://msdn.microsoft.com/en-us/library/9a1ybwek.aspx
There have been many posts about #regions over the years. There was one I was reading recently that claimed #regions are a sign of code smell! That is pushing it a bit, they are not code smells but are very annoying and if I used #regions it might say something about my code. It might say that I write large bloat god type classes that need regions to split it up in order to maintain it more easily - that you could argue could *potentially* lead to a code smell.
When I open some source code file, often it will not be my code or sometimes it might be. Lets assume its not. Lets also assume that the developer of that source code like regions. The first thing I get is the screen shot below:

Figure 1: God class with regions and outlining feature turned on
So now in order to understand this GodClass, I'm going to have to expand all those regions as I didn't write this code. All I want to do is get at the code to understand it, these #regions are preventing, or rather, making it more difficult for me from doing so.
The title to this post reads "Removing the dreaded #regions using Visual Studio". So if you're in a shop that loves to use #regions or your code base is such that to remove all the #regions would be weeks of work, fear not! I didn't know this feature existed in Visual Studio up until a couple of days ago but you can actually turn off the *outlining feature* that makes #regions possible.
To turn off this feature do the following:

Figure 2: Turning off #region support in Visual Studio
As far as I am aware there doesn't seem to be support for this if you're using VB.NET. This only seems to be a C# feature right now.
So now if I load the GodClass in Visual Studio, I get the following source code:

Figure 3: Outlining turned off
It's not perfect I admit as the regions are still there, but at least I can now see the code without having multiple mouse clicks in doing so...
If you are a seasoned .NET developer you will probably know what #regions are and how annoying they can be (or you might support them, shame). For those who don't know what they are, this MSDN page might help explain #regions a little: http://msdn.microsoft.com/en-us/library/9a1ybwek.aspx
There have been many posts about #regions over the years. There was one I was reading recently that claimed #regions are a sign of code smell! That is pushing it a bit, they are not code smells but are very annoying and if I used #regions it might say something about my code. It might say that I write large bloat god type classes that need regions to split it up in order to maintain it more easily - that you could argue could *potentially* lead to a code smell.
When I open some source code file, often it will not be my code or sometimes it might be. Lets assume its not. Lets also assume that the developer of that source code like regions. The first thing I get is the screen shot below:

Figure 1: God class with regions and outlining feature turned on
So now in order to understand this GodClass, I'm going to have to expand all those regions as I didn't write this code. All I want to do is get at the code to understand it, these #regions are preventing, or rather, making it more difficult for me from doing so.
The title to this post reads "Removing the dreaded #regions using Visual Studio". So if you're in a shop that loves to use #regions or your code base is such that to remove all the #regions would be weeks of work, fear not! I didn't know this feature existed in Visual Studio up until a couple of days ago but you can actually turn off the *outlining feature* that makes #regions possible.
To turn off this feature do the following:
- In Visual Studio click Tools -> Options
- In the options tree view, click Text Editor -> C# -> Advanced
- Then untick option Enter outlining mode when files open (see figure 2 below for an example)
- Click OK
- Enjoy!

Figure 2: Turning off #region support in Visual Studio
As far as I am aware there doesn't seem to be support for this if you're using VB.NET. This only seems to be a C# feature right now.
So now if I load the GodClass in Visual Studio, I get the following source code:

Figure 3: Outlining turned off
It's not perfect I admit as the regions are still there, but at least I can now see the code without having multiple mouse clicks in doing so...
Windows 8 pre-beta: DRIVER_IRQL_NOT_LESS_OR_EQUAL (storahci.sys)
After the announcement of Windows 8 pre-beta at the Microsoft BUILD conference recently I was dying to install the pre-beta release of Windows 8.
So I downloaded a developer edition from MSDN here: http://msdn.microsoft.com/en-us/windows/apps/br229516
Microsoft offer a couple different pre-built ISO images, 32-bit, 64-bit and 64-bit with a early release of DEV11 and a early cut of Expression Blend 5. Which one did you think I downloaded! ? :)
My client VM tool of choice of late is Oracle VirtualBox. I am currently running 3.2.10 on my production laptop and cannot upgrade for reasons that doing this will break existing VM's that I have.
So disappointingly, when I attempted to install the early cut of Windows 8, I got the error in figure 1 below:

Figure 1: Error when attempting to install pre-beta Windows 8 ISO
Also, it seems the VM also consumes aload of CPU resource when the above error occurs until you kill the VM. See figure 2 below:

Figure 2: CPU consumption after Windows 8 fails to start
After searching the internet for this error, I came across the Windows 8 team blog post that lists the Virtualization technologies that are supported by this drop of Windows 8 here.
I recommend you read the blog post link above before installation of Windows 8 pre-beta.
So the next thing I tried was to run the latest version of VirtualBox which is 4.1.2 on another machine as I couldn't upgrade my production laptop. After doing this and attempting the Windows 8 install again, I got another completely different cryptic error message which haulted the installation.
The next thing to try (which is what I should have done to begin with) was to use one of my physical Windows Server 2008 R2 Hyper V box to host the OS and thankfully, it worked!!
So shortly after I fired up the Windows 8 install wizard I was presented with the licence terms agreement for this early release:

Figure 3: Windows 8 pre-beta licence agreement with dev 11
So far it seems fairly stable, I haven't seen any crashes yet and really just trying it out. I'm not quite brave enough to put it onto my physical main laptop just yet...
So I downloaded a developer edition from MSDN here: http://msdn.microsoft.com/en-us/windows/apps/br229516
Microsoft offer a couple different pre-built ISO images, 32-bit, 64-bit and 64-bit with a early release of DEV11 and a early cut of Expression Blend 5. Which one did you think I downloaded! ? :)
My client VM tool of choice of late is Oracle VirtualBox. I am currently running 3.2.10 on my production laptop and cannot upgrade for reasons that doing this will break existing VM's that I have.
So disappointingly, when I attempted to install the early cut of Windows 8, I got the error in figure 1 below:

Figure 1: Error when attempting to install pre-beta Windows 8 ISO
Also, it seems the VM also consumes aload of CPU resource when the above error occurs until you kill the VM. See figure 2 below:

Figure 2: CPU consumption after Windows 8 fails to start
After searching the internet for this error, I came across the Windows 8 team blog post that lists the Virtualization technologies that are supported by this drop of Windows 8 here.
I recommend you read the blog post link above before installation of Windows 8 pre-beta.
So the next thing I tried was to run the latest version of VirtualBox which is 4.1.2 on another machine as I couldn't upgrade my production laptop. After doing this and attempting the Windows 8 install again, I got another completely different cryptic error message which haulted the installation.
The next thing to try (which is what I should have done to begin with) was to use one of my physical Windows Server 2008 R2 Hyper V box to host the OS and thankfully, it worked!!
So shortly after I fired up the Windows 8 install wizard I was presented with the licence terms agreement for this early release:

Figure 3: Windows 8 pre-beta licence agreement with dev 11
So far it seems fairly stable, I haven't seen any crashes yet and really just trying it out. I'm not quite brave enough to put it onto my physical main laptop just yet...
Subscribe to:
Comments (Atom)


